Contents [hide]
先ほど当ブログもSSL化に対応しました。
ブロガーのみなさん、続々とSSL化に移行されてます。
ここでSSL化するためのハウツーは既にたくさん情報が上がってると思うので、うまくいかなかった時の対処方法を記事にしてみます。
私の環境はwordpress(ワードプレス)ブログ、テーマはsimplicityを使用しております。
自分のブログのSSL化を確認してみよう
早速SSL化してみた!と言う人は、ブラウザのアドレス欄を見てみましょう。

ChromeとFirefoxで見た場合です。これはSSL化が完全ではありません。
どこかが修正の必要アリの状態です。
見た目は普通通り表示されていても、どこか手直ししてみることをお勧めします。
事前準備!取り返しがつかなくなる前に。
- バックアップを取っておく
バズ部
BackWPUpで確実にWordPressのバックアップを取る方法
バズ部さんの記事を参考にバックアップを取りました。
SSL化にあたりデータが破損するリスクはほとんど無いと思うものの、いろいろいじっていく内に取り返しがつかなくなってしまった!とならないためにもバックアップをお勧めします。
追記:PHPのバージョンが古い場合(ワードプレスのブログを始めたのが随分前になる場合)はBackWPUpが正常に機能しない場合があります。
その場合はPHPのバージョンを5.4以降に。ロリポップの場合は5.6(モジュール版)に。最新の7系はデータベースのパスワード変更が必要になるので難易度が上がります。
SimplicityテーマでSSL化を試みる
Simplicity
Simplicityの「簡単SSL対応」機能を用いてサイトをSSL化する方法
私は今回、わいひらさんの方法にてSSL化を行いました。
simplicityテーマは無料で使えるワードプレスのテーマです。
愛用するブロガーさんも多いです。
追記:2017年9月時点でのsimplicityの最新バージョンは2.6.0.9です。管理画面の外観>カスタマイズ、その他の中に「内部URLをSSL対応(簡易版)」のチェックが無い場合は、simplicityテーマのバージョンを最新にする必要があります。
SSL化に失敗?トラブルが発生したら
- パニックにならない
- wordpressの管理画面にログインできるか確認
慌ててデータを消したりしないように。まず冷静に。
大事なのはワードプレスの管理画面にログインできるかどうかです。ログインできなければ、管理画面のアドレスの先頭にある、http://をhttps://に、もしくはその逆にしてみるなどして変化を見ましょう。
私は少しだけトラブル発生。
- 管理画面は何も影響が無かった
- 表側の表示も特に問題無かった
- でもアドレス欄の横の鍵マークが正しい状態ではない
これが私の起きていた状況。以下、事例として紹介します。
即時反映とはならなかった
- Simplicityの「簡単SSL対応」機能を有効にする
これがキャッシュの関係なのかサーバーの関係なのか、私は若干のタイムラグがありました。ですので、設定をしてうまくいかない!とすぐに慌てないでください。
ちなみに私はwpXサーバーを使用しています。サクサク表示されるのでお勧め。これからブログを始めようとかサーバーの乗り換えを検討中の人に良いと思います。
ブログのタイトル画像をもう一度再設定
- ヘッダーの画像を再設定する
私は外観>カスタマイズから画像を一旦外して、再度同じものを設定。
上記、「簡単SSL対応」がヘッダー画像(ブログのタイトル画像)に適用されませんでした。これは再設定にて解決。
ブログのウィジェットを確認
- 画像の埋め込みを確認する
ウィジェットはテーマによって異なりますが、一般的に画面の右端や左端、ページのコンテンツの下など、サイトのパーツの設定を行う場所です。

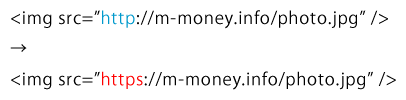
このウィジェットエリアにHTMLコードを埋め込んでいる場合があります。記号の羅列で意味不明!と思わずによく見てみるとホームページのアドレスに似た表記のある箇所があるはず。httpとなっている箇所に半角のsをつけてhttpsにしましょう。変更する場所はその少し手前に src=” とある場合です。
相互リンク、自分のブログから外へのリンクはhttp://、https:// どちらでも自分のブログのSSL化に関係がありません。対応してる、してないもありますので、ここは変更しないように。
HTMLが少しわかる人はソースコードを見る
- Firefox、ChromeでCtrl+U
新しいタブでHTMLのコードが表示されます。なんとなくわかると言う人はここで「http://」で検索をかけてみましょう。
ここでは直接の修正はできません。変更はwordpressの管理画面、またはテーマファイルの編集になります。
リダイレクトの設定も確認する
- http://〇〇〇.com https://にせずにブログを再確認してみる
ブログをブックマークしてる人や、相互リンクから飛んできた人は以前の「http://」の状態でブログを見ることになります。
リダイレクトの設定をすれば、http://〇〇〇.comのアドレスで訪問した人もhttps://〇〇〇.comでの状態に書き換えることが可能になります。
RewriteCond %{HTTPS} !=on [NC]
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
わいひらさんのところにあった.httaccess用のサンプルコード。
wpXサーバーの人はコントロールパネル(ワードプレスではなく、契約サーバーの管理画面)にあるSSL補助機能からリダイレクトの設定が簡単にできます。
SSL化に成功すると
ブログをSSL化したよ!
安全なブログであることが証明されました。 pic.twitter.com/ijSXmdHxzY— マモン (@mmn_investing) 2017年9月10日
アドレスにも鍵のアイコンがキラリ!
これで安心してお使い頂けるなら何よりです。

